A Look Into the Landscape of Cross Platform Mobile App Development in 2025
Last updated: Jul 28, 2025
Cross-platform development is a dynamic area that keeps growing, because it helps companies to save money by allowing them to build programs that run on a variety of operating systems simultaneously. This article looks into cross-platform development, including its benefits, drawbacks, variety of available frameworks, and React Native’s dominance in the industry. We’ll explain why React Native is a leading contender in the field of cross-platform programming and why you should build a cross platform mobile app using React Native.
Understanding the Essence of Cross-Platform Development
The ability to create cross platform mobile apps that transcend the limitations of certain platforms is unlocked by cross-platform development, which is comparable to having a strong key in your hand. This strategy enables developers to combine their efforts rather than maintaining separate codebases for iOS and Android. But every storm has a silver lining. Now to the advantages and disadvantages.
Pros:
- Time and resource efficiency: Cross-platform development offers a significant benefit in terms of time and money savings. Development gets streamlined by using a single codebase to support many platforms at once. Which will ultimately save time and money.
- Consistency in User Experience: The consistency of the user experience across a variety of devices is a crucial benefit. Gaining consumer trust and developing a strong brand identity depend on this constant.
- Increased User Reach: By developing for several platforms, more users are potentially accessible. Accessing a variety of user bases on several platforms might result in a more significant market presence.
- Simplified Maintenance: When there is only one codebase to worry about, updating and maintaining cross platform mobile apps becomes a considerably simpler effort. This speeds up the procedure and reduces the possibility of version discrepancies.
Cons:
- Performance Restrictions: Despite substantial performance improvements, cross platform mobile apps still occasionally fall short of native programs in terms of performance. Performance inequalities and latency may come from this, especially in cross platform mobile apps that use a lot of resources.
- Native Feature Restrictions: Cross-platform development may restrict access to platform-specific features and functions, which would prevent a device from being used to its full potential.
- Learning Curve: If developers are new to this methodology, they may experience a learning curve while switching to cross-platform development tools and frameworks.
Navigating the Challenges of Cross-Platform Development
A special set of difficulties are presented by cross-platform development:
- Compatibility Issues: Not all libraries and plugins are compatible with cross-platform development. It could be necessary for developers to put time and effort into developing specialized solutions and workarounds.
- Design Complexity: It might be challenging to create a unified user experience that works well across several platforms both visually and functionally. Every platform has certain needs and design rules that must be taken into account.
- Complex Debugging: Finding a needle in a haystack is a good analogy for debugging a cross-platform program. Intricate and time-consuming work may go into finding and fixing problems in a shared codebase.
A Comprehensive Look at Cross-Platform Frameworks
To make it easier to create flexible cross platform mobile apps, many cross-platform development frameworks have appeared. These frameworks give programmers a wide range of choices, each catered to certain requirements and preferences:
- React Native: As we feel it’s the best one, we’ll go into more detail about React Native in the next chapter.
- Flutter: Created by Google, Flutter is great at making aesthetically pleasing user interfaces, extensive customizability options, and quick development.
- Xamarin: Microsoft’s Xamarin is a preferred choice among developers who are well-versed in C#. It interacts smoothly with the .NET ecosystem.
- Ionic: Ionic uses web technologies to create cross platform mobile apps, and is largely geared for web developers exploring the realm of app development.
- PhoneGap/Cordova: Adobe has long contributed to the industry via PhoneGap, commonly known as Apache Cordova. Within the toolbox for cross-platform programming, it is regarded as a trustworthy option.
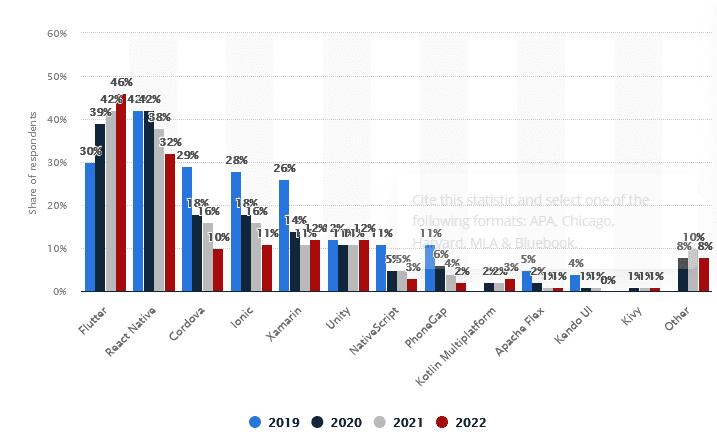
To give a bit of perspective, you can learn more about the most used frameworks by software developers worldwide from 2019 to 2022. Here’s the graph:
The Premier Choice: React Native
Let’s now turn our attention to React Native, the most well-known framework for cross-platform development. Its appeal is understandable. React Native is the favored option for many developers due to a number of compelling benefits that it offers.
- Rapid Development Cycle: React Native’s “hot reloading” functionality makes for a rapid development cycle. Because they can see changes to the code immediately, engineers can work more effectively and quickly.
- Near-Native Performance: React Native stands out for its ability to offer performance that is comparable to that of native applications. This reduces the performance gap that frequently separates native programs from cross-platform ones.
- Strong Community Support: The framework has a lot of support from the community, which gives developers access to a wealth of information, solutions, and best practices. When confronting difficulties or looking for direction, this support system may be quite helpful.
- Code Reusability: With React Native, developers may reuse a significant amount of their code on many platforms. This alleviates the stress of maintaining several codebases and adheres to the fundamental concepts of effectiveness and cost-efficiency.
- Cost Effectiveness: React Native is an affordable option since it streamlines development and eliminates the need for different codebases. This approach provides a significant benefit for projects that are aware of financial limitations.
The Culmination: Why Choose React Native
React Native provides a thorough solution in the larger scheme of cross-platform development, overcoming the difficulties and maximizing the benefits of this method. React Native’s selection is supported by a number of elements:
- Community-Driven: The open-source project React Native has a thriving and active community. The community’s combined knowledge and experience aid in the ongoing development of the framework.
- Cross-Platform Compatibility: React Native is positioned as an all-inclusive solution due to its ability to support both iOS and Android. It combines the best of both worlds and gives developers the flexibility to make programs that run well on several platforms.
- UI/UX Excellence: The framework offers the resources and abilities needed to design user interfaces that are both aesthetically pleasing and user-friendly. A captivating user experience is guaranteed by the flexibility of the design and the attention to detail.
- Hot Reloading: React Native’s hot reloading streamlines the development process. Developers can make adjustments and see the results right away, saving time and speeding up the development process.
- Support for Third-Party Plugins: React Native provides thorough support for third-party plugins, enabling developers to easily expand the functionality of their cross platform mobile apps. This expands the realm of options and makes intricate integrations simpler.
Conclusion
Cross-platform development is a goal that can lead to increased productivity, a wider user base, and a more uniform user experience. React Native distinguishes out among the variety of cross-platform frameworks as a flexible, affordable, and community-supported option.
Cross-platform development gives a creative way to connect with a wide range of users. React Native expands the potential in this environment with its wide range of capabilities and solid community support. Making the right choice of framework is crucial, and it requires a thorough grasp of the distinctive environment of cross platform mobile app development. You may successfully explore the huge frontier of cross-platform development with React Native as your dependable partner. There are countless chances to be explored as the adventure progresses.